mirror of https://github.com/go-gitea/gitea.git
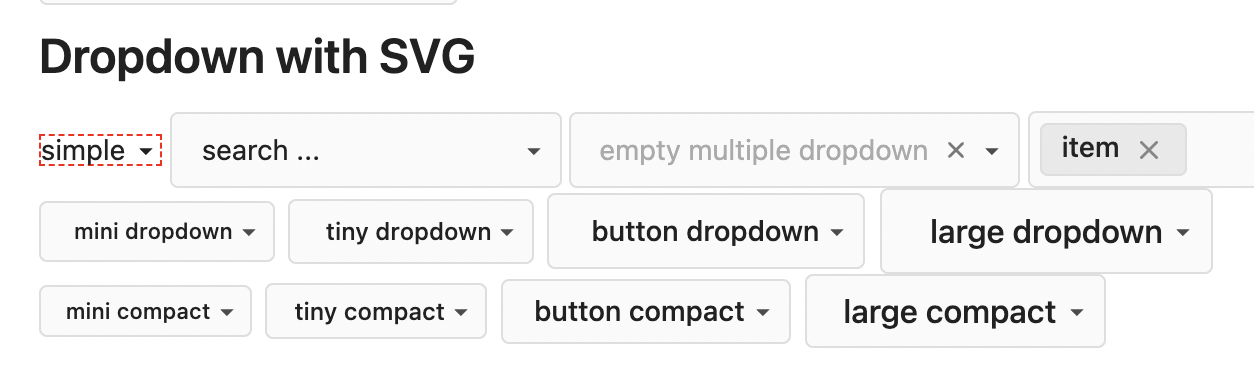
Fine tune "dropdown button" icon (#25442)
 ---- pull/25507/head
parent
b8253607fe
commit
323c6cba20
|
|
@ -165,13 +165,6 @@
|
||||||
<div class="item">item</div>
|
<div class="item">item</div>
|
||||||
</div>
|
</div>
|
||||||
</div>
|
</div>
|
||||||
<div class="ui button dropdown">
|
|
||||||
<span class="text">button dropdown</span>
|
|
||||||
{{svg "octicon-triangle-down" 14 "dropdown icon"}}
|
|
||||||
<div class="menu">
|
|
||||||
<div class="item">item</div>
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
<div class="ui search selection dropdown">
|
<div class="ui search selection dropdown">
|
||||||
<span class="text">search ...</span>
|
<span class="text">search ...</span>
|
||||||
<input name="value" class="search">
|
<input name="value" class="search">
|
||||||
|
|
@ -212,18 +205,39 @@
|
||||||
|
|
||||||
<div>
|
<div>
|
||||||
<div class="ui dropdown mini button">
|
<div class="ui dropdown mini button">
|
||||||
<span class="text">small dropdown</span>
|
<span class="text">mini dropdown</span>
|
||||||
{{svg "octicon-triangle-down" 12 "dropdown icon"}}
|
{{svg "octicon-triangle-down" 14 "dropdown icon"}}
|
||||||
<div class="menu">
|
</div>
|
||||||
<div class="item">item</div>
|
<div class="ui dropdown tiny button">
|
||||||
</div>
|
<span class="text">tiny dropdown</span>
|
||||||
|
{{svg "octicon-triangle-down" 14 "dropdown icon"}}
|
||||||
|
</div>
|
||||||
|
<div class="ui button dropdown">
|
||||||
|
<span class="text">button dropdown</span>
|
||||||
|
{{svg "octicon-triangle-down" 14 "dropdown icon"}}
|
||||||
</div>
|
</div>
|
||||||
<div class="ui dropdown large button">
|
<div class="ui dropdown large button">
|
||||||
<span class="text">large dropdown</span>
|
<span class="text">large dropdown</span>
|
||||||
{{svg "octicon-triangle-down" 18 "dropdown icon"}}
|
{{svg "octicon-triangle-down" 14 "dropdown icon"}}
|
||||||
<div class="menu">
|
</div>
|
||||||
<div class="item">item</div>
|
</div>
|
||||||
</div>
|
|
||||||
|
<div>
|
||||||
|
<div class="ui dropdown mini compact button">
|
||||||
|
<span class="text">mini compact</span>
|
||||||
|
{{svg "octicon-triangle-down" 14 "dropdown icon"}}
|
||||||
|
</div>
|
||||||
|
<div class="ui dropdown tiny compact button">
|
||||||
|
<span class="text">tiny compact</span>
|
||||||
|
{{svg "octicon-triangle-down" 14 "dropdown icon"}}
|
||||||
|
</div>
|
||||||
|
<div class="ui button compact dropdown">
|
||||||
|
<span class="text">button compact</span>
|
||||||
|
{{svg "octicon-triangle-down" 14 "dropdown icon"}}
|
||||||
|
</div>
|
||||||
|
<div class="ui dropdown large compact button">
|
||||||
|
<span class="text">large compact</span>
|
||||||
|
{{svg "octicon-triangle-down" 14 "dropdown icon"}}
|
||||||
</div>
|
</div>
|
||||||
</div>
|
</div>
|
||||||
</div>
|
</div>
|
||||||
|
|
|
||||||
|
|
@ -26,7 +26,8 @@
|
||||||
{{.locale.Tr "repo.diff.browse_source"}}
|
{{.locale.Tr "repo.diff.browse_source"}}
|
||||||
</a>
|
</a>
|
||||||
{{if and ($.Permission.CanWrite $.UnitTypeCode) (not $.Repository.IsArchived) (not .IsDeleted)}}{{- /* */ -}}
|
{{if and ($.Permission.CanWrite $.UnitTypeCode) (not $.Repository.IsArchived) (not .IsDeleted)}}{{- /* */ -}}
|
||||||
<div class="ui primary tiny floating dropdown icon button">{{.locale.Tr "repo.commit.operations"}}
|
<div class="ui dropdown primary tiny button">
|
||||||
|
{{.locale.Tr "repo.commit.operations"}}
|
||||||
{{svg "octicon-triangle-down" 14 "dropdown icon"}}
|
{{svg "octicon-triangle-down" 14 "dropdown icon"}}
|
||||||
<div class="menu">
|
<div class="menu">
|
||||||
<div class="ui header">{{.locale.Tr "repo.commit.operations"}}</div>
|
<div class="ui header">{{.locale.Tr "repo.commit.operations"}}</div>
|
||||||
|
|
|
||||||
|
|
@ -2192,6 +2192,17 @@ table th[data-sortt-desc] .svg {
|
||||||
- "> .ui.label > .delete.icon": the "x" icon for removing a label item in multiple selection dropdown
|
- "> .ui.label > .delete.icon": the "x" icon for removing a label item in multiple selection dropdown
|
||||||
*/
|
*/
|
||||||
|
|
||||||
|
.ui.dropdown.mini.button,
|
||||||
|
.ui.dropdown.tiny.button {
|
||||||
|
padding-right: 20px;
|
||||||
|
}
|
||||||
|
.ui.dropdown.button {
|
||||||
|
padding-right: 22px;
|
||||||
|
}
|
||||||
|
.ui.dropdown.large.button {
|
||||||
|
padding-right: 24px;
|
||||||
|
}
|
||||||
|
|
||||||
/* Gitea uses SVG images instead of Fomantic builtin "<i>" font icons, so we need to reset the icon styles */
|
/* Gitea uses SVG images instead of Fomantic builtin "<i>" font icons, so we need to reset the icon styles */
|
||||||
.ui.ui.dropdown > .icon.icon {
|
.ui.ui.dropdown > .icon.icon {
|
||||||
position: initial; /* plain dropdown and button dropdown use flex layout for icons */
|
position: initial; /* plain dropdown and button dropdown use flex layout for icons */
|
||||||
|
|
|
||||||
Loading…
Reference in New Issue